When it comes to creating a blog, there are several aspects that we need to consider, ranging from design to content. But, what you might not understand is making the correct use of the sidebar. In fact, chances are that you might not have even given a though to adding a sidebar in your blog. Let’s have a brief overview of what a sidebar actually is.
Sidebar: An Overview
The sidebar has been with us since the time of blogging was introduced. In the blogging landscape or blogosphere (ideally when using WordPress web development), a sidebar is just an area or a space that comes next to your content, so as to help readers pick some content and/or navigate throughout your blog.
A sidebar contains most recent/popular posts, social media links, email sign-up form and much more. No doubt, this information (added in the sidebar) is important in terms of navigation, but it doesn’t add any value to each of your blog post.
Drawing Out Conclusions: Do you Need a Sidebar or Not?
Not to mention, people come to your blog to read the content posted on it. Besides this, your readers may ask questions regarding your blog, by posting comments. And, if they like your content they may even share it on social media networks. For the sharing purpose, you can place social buttons on each of your blog post.
Probably by now, you may be wondering what is the purpose of having a sidebar on your blog? You might even wonder if you actually need one? Let’s have a look at things that can be placed in the sidebar:
1. Ad banner/Promotion
Well, you can use a sidebar to run 3rd party promotions. For example, Forbes run advertisements in the sidebar displayed on the right side of its web page (as shown in the image below):

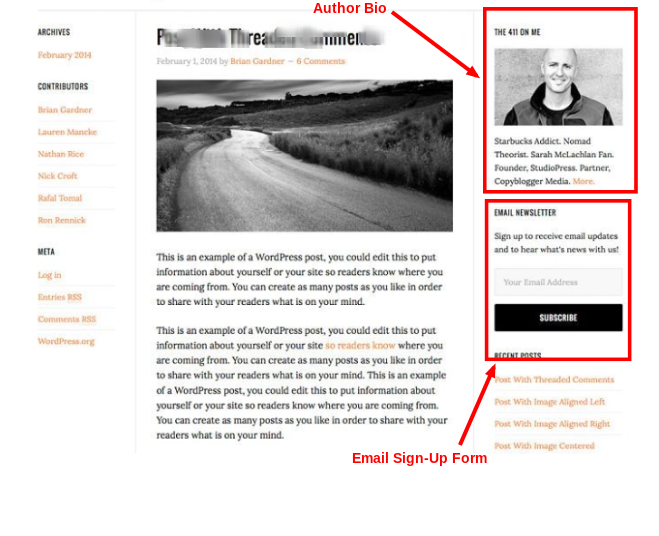
2. Author Bio, Social Media Buttons and Email Sign-Up Form
You can even use the sidebar to highlight something – that encourages visitors to take some action. For instance, you can add your “author bio” in the sidebar to connect with more readers. This is appropriate for bloggers running longer posts. It’s pretty obvious that most of the users won’t read the complete posts if they’re long. But, by displaying the author bio at the top in the sidebar can get you instantly noticed by your readers. This will eventually help in building a loyal customer base.
Furthermore, you can place your social links in the sidebar or email sign-up. This, in turn, helps in getting repeated traffic. Well, the more people will like your content, the more they’ll share your content via social links, which means more traffic.

Are you still not convinced whether adding email or social media profiles will prove effective or not? Then, you’ll be surprised to know that Quick Sprout (a popular marketing blog run by Neil Patel) received 145,971 visitors in just 30 days, from email included in the sidebar.
3. Reviews/Testimonials
This is something that business bloggers can consider: to be added in their blog sidebar. Of course, reviews or testimonials can be posted on personal blogs as well. But, people will most likely prefer reading testimonials posted regarding any business, product and/or service.
If you want to build trust among your users in relation to your products and services, then posting your client reviews and testimonials can make a huge difference between the success and failure of: being able to convert a lead into a potential customer. And when added to a personal blog, reviews or testimonials can help in converting your reader into a subscriber.
However, make sure to position your reviews/testimonials prominently on the sidebar of your blog, as follows:

4. Recent/Latest Posts
Chances are that the main page of your blog might contain the most visited pages – somewhere at the bottom of the blog. In fact, there’s a possibility that your blog posts are displayed in a reverse-chronological list. If that’s the case, then you may lose many readers, who particularly avoid scrolling the blog page till the end, and rather want to devour information presented at the top.
For those users, you can make your recent posts available in the sidebar on the homepage of your blog (not to mention, in the sidebar). In case, you don’t have a sidebar available in your theme, you can hire WordPress development services to have one.
Note: It would be better if you’ll include the recent posts in the sidebar section only if required.
5. Categories
Finally, you can add categories in the sidebar. It is one of the necessary items of a blog that help group some of your best work (i.e. blog posts) separated by a topic along with an excerpt. Also, they can help in increasing user engagement rate of your blog.
It won’t make sense to show categories somewhere in the middle or at the bottom of your blog page. But then again, content is what you need to present (first) to your visitors. After all, they’re visiting your blog with the purpose to read what all you have to offer. And so, sidebar proves a viable means to display all the categories just next to your content.
So, Do You Really Need a Sidebar?
All of the above discussed key points shows that you can achieve success via your blog, even without a sidebar. However, to make that happen, it is important that you’re able to convey your message in the right manner via your blog.
What’s more?
Despite of the fact that sidebar needs to be included in your blog, it is not necessary to place it each page of your blog. Since having a sidebar on each page can distract your readers. Instead, you can keep it on the homepage and put things (as discussed above) to drive traffic and increase conversions.
Where You Should Place Your Sidebar: Left or Right?
Ok, so now, you would have probably come to know when and where adding a sidebar in your blog page can help you. But, the question that remains is: where you should place your sidebar on the left or the right?
According to the research conducted by “small SEO tools”, it has been observed that most of the bloggers prefer having a sidebar on the right, as it looks visually better. On the other hand, placing sidebar on the left is believed to boost conversion rate. Below are a few key considerations that will help you take an informed decision.
Putting Your Sidebar At Left: Enable users to emphasize on the content rather than navigation. That’s because, many usability studies show that people tend to look at websites in “F-Shaped Pattern”. According to this, in case the sidebar is kept on the left, then what your readers will view in the middle of your blog page will actually be the beginning of its headline, sub-headings, etc.
Moreover, Neil Patel while presenting his views on use of the sidebar in the blog also said that: placing a sidebar in Quick Sprout on the left side resulted in 9% bounce rate in terms of users’ reading the blog posts. In contrary, the blog observed an increase in the number of email opt-ins added to the sidebar by 13%.
Also, if you tend to make navigation more prominent to users, you should consider placing it in the sidebar area of your blog.
Putting Your Sidebar At Right: But, if you’re creating a blog with the purpose to educate people, you would certainly have more concern towards increasing the interest of people reading your blog. And this means, you should consider placing your sidebar on the right side of the blog.
In addition, since search engine crawlers would be able to see your content first prior to navigation, you’ll can expect better placement in search engines.
What’s the result?
It is recommended that even though placing the sidebar on the right hand side leads to fewer conversions, it would be better to choose this option. That’s because, people are landing upon your blog to obtain information and to read. And thus, your main objective should be to make your blog content easily accessible to viewers.
Note: If you still want to know how to choose whether to add a sidebar on the left or right side, then you can create two versions of your blog page: one having sidebar on the left and another with a sidebar on the right. And then, perform split tests to see the result which includes information about conversion, bounce rate and so on.
Wrapping Up
In case, you’re not having a sidebar in your blog, then you should definitely consider including one without much ado. Although, it may not add value to individual pages of your blog, but offers several other benefits as discussed in this post.
If you already have a sidebar on the blog, the next thing to consider is placing it on the right side of the blog page containing elements such as author bio and email sign-up forms. Also remember that in case you own a corporate blog, then rather than bio, it would be better to include an excerpt about your brand in the sidebar.
And if your goal is to maximize conversion rate, then you must get rid of the sidebar from all the pages of your blog.
Author Bio :
Sophia Phillips has been a professional HTML to WordPress theme conversion expert since many years from now. She has a remarkable expertise in converting the markup of simple and complex HTML websites into WordPress. If you too are thinking about switching to a new markup for your existing site, then do get in touch with Sophia via her account.





 You may be wondering why I can’t just save myself the whole stress and pay something like $50 to get a premium wordpress theme installed. Well, I’ve always tried to use free resources for this website (except in a situation whereby it is not possilbe to do so). Since the blog is an attempt to prove to would be Nigerian online entreprenuers that they can replicate the success of this blog, it then means that I need to go about things using a shoe string budget as much as feasible.
You may be wondering why I can’t just save myself the whole stress and pay something like $50 to get a premium wordpress theme installed. Well, I’ve always tried to use free resources for this website (except in a situation whereby it is not possilbe to do so). Since the blog is an attempt to prove to would be Nigerian online entreprenuers that they can replicate the success of this blog, it then means that I need to go about things using a shoe string budget as much as feasible.